How to WebXR in July 2018
~ 5 Minute Read.
With WebVR Pong I ventured into an unfinished web API and since I had never gotten in touch with javascript much, I had to learn a couple of things that may be natural to the webdevs amongst you.
Note that I come from a WebVR use case and have no experience with the AR part of WebXR yet.
Availability
Only Chrome on Android supports WebXR “natively” at the moment. For other browsers use WebXR Polyfill for now. It’s a layer on top of WebVR to emulate WebXR until it is fully supported.
Additionally use the version shim like in the WebXR Samples. It will “protect” you from API changes, type/enum/function renames, so that your app doesn’t stop working immediately with the next browser update—or worse, only work on some browsers that support the latest spec and not on others which are stuck on one of the earlier versions.
Origin Trials Tokens
Since we are dealing with an unfinished API, you need an “Origin Trials Token”, which enables the API on your page for all users. This is to raise awareness that the API is unstable and will not be same in a couple of months. So that browsers can be relieved from the responsibily of supporting all versions while still providing you some implementation to play around with, the token will expire on a known date.
This does not hinder you from just enabling e.g. chrome://flags/#webxr for just yourself.
You only need the token to enable the feature for users without them having to set that flag.
For localhost, you do not need a token, all features will be enabled there by default, if
I understood correctly.
Find information on how to request such a token here.
Debugging
On Desktop you will want to use Firefox together with the Oculus Rift or the HTC Vive for example. I found that this works very well through the WebXR Polyfill. (If you have any experience with WebXR on the Microsoft Mixed Reality headsets, please let me know! Should also be supported through SteamVR, though.)
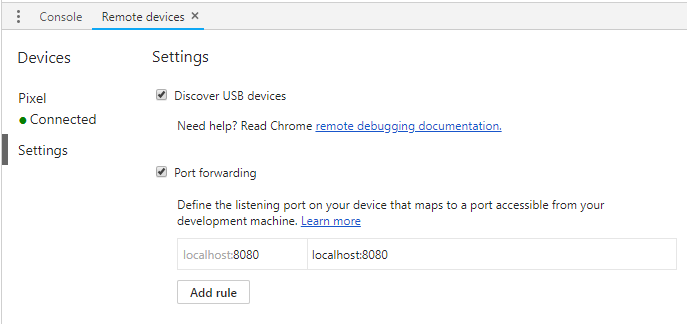
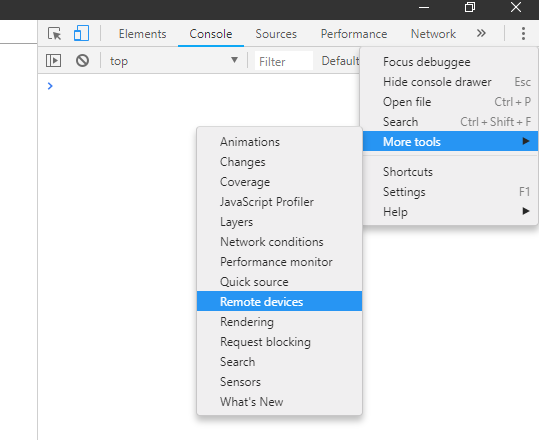
To debug on Android Chrome without a token, use the port forward mechanism of Chrome to allow your
phone to connect to localhost, where the token is not needed:

You will find it in the “Remote Devices” panel from which you can also get a screencast and the console for your device. Make sure Chrome is open on your device aswell.

Since a Cardboard device should always be available, as long as your phone supports it, this should be sufficient.
Pitfalls
Building virtual reality games is super fun! Especially when the device abstraction layer is handled for you with such a nice and simple API as the WebXR Device API—you can build once and it runs on all devices!
Until it doesn’t: In particular I encountered a (maybe?) bug where Chrome seems to wait for gl.clear(...)
as a way to detect whether you sent a frame or not. If you decide not to clear, it will show you a
spinner on Daydream with the message “Page is not responding” or similar.
Something along the lines of…
gl.clear(gl.DEPTH_BUFFER_BIT); // or gl.clearColor(0.0, 0.0, 0.0, 0.0); // or any other color gl.clear(gl.COLOR_BUFFER_BIT |gl.DEPTH_BUFFER_BIT);
… will ensure this does not happen to you.
Go Build
There are many frameworks out there, e.g A-FRAME, three.js or—if you’re into C++ like I am— Magnum, that can help you build your own WebXR dream app.
Go do so, it’s ridiculously fun! And then play WebVR Pong :P
Since you’re interested in WebXR development, do please follow me or Vhite Rabbit on twitter, we will do a lot more WebXR in the future!
Written in 35 minutes, edited in 10 minutes.